markdown 파일 작성하기
GitHub Blog 시리즈
github blog도 만들고 chirpy 테마도 적용하였으면 이제 본격적으로 나만의 블로그 만들기!
GitHub Blog_1 chirpy 테마 블로그 꾸미기
GitHub Blog_2 github blog 포스트 작성하기
GitHub Blog_3 markdown 파일 작성하기
GitHub Blog_4 github blog와 google 연동하기
githhub에 파일 업로드하기
자신의 github에 파일을 업로드하거나, 수정한 내용을 github에 올릴 때 add, commit, push 해주면 돼요.
(수정으로 변경된 파일이 있는지 확인하려면 git status 해주기)
1
2
3
git add -A # 수정한 모든 파일 추가
git commit -m "업로드 제목" # 파일을 업로드할 때 보여지는 제목 정하기
git push # 업로드
markdown 사용, 작성법
제가 포스팅하면서 자주 사용한 markdown 작성법들과 실행해보고 알게된 것, 오류 해결 방법을 정리했어요.
제목
제목은
#을 이용해서 정해져요.
##이 제목이 되고, ###이 소제목, ###이 소제목의 소제목이라고 할 수 있어요.
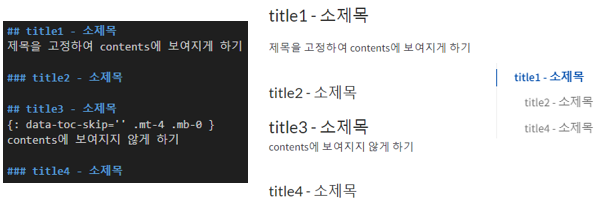
게시글 Contents에 제목 없애기
게시글 오른쪽에 있는 Contents에 제목을 고정하여 게속 보여지게 할 수도 있고, 안보이게 할 수도 있어요.
제목과 소제목들을 그냥 #을 이용해서 쓰면 contents에 고정이 되어 보여져요.
하지만 제목으로 강조는 하고싶지만 목차에 넣고싶지는 않을 때,
제목 바로 밑에 {: data-toc-skip='' .mt-4 .mb-0 }을 추가하여 안보이게 할 수 있어요.
제목에만 skip 옵션을 주면, 소제목이 skip 옵션이 없는 제목의 소제목으로 contents에 보여요.
부연 설명, 줄바꿈, 주석
- 부연 설명
블럭을 이용해서 개인적인 생각이나 부연 설명을 적고 있어요.
글 맨 앞 부분에>을 추가해주면 돼요이렇게 블럭 처리가 돼요.
- 줄바꿈
줄바꿈은 문장 마지막에공백을 2개 이상입력해도 되고,\ + enter해주면 돼요.
저는 깔끔하게 보이는 게 좋아서 후자를 주로 사용하고 있어요. - 주석
주석 처리하고 싶은 내용은<!-- 내용 -->이렇게 해주면 돼요.
미리보기(게시글 첫 화면) 이미지 추가하기
포스트 쓸 때 제일 처음, 고정으로 쓰는 기본 형식에 image 추가하기
1
2
3
4
5
6
7
---
title
date
categories
tags
image: /이미지 경로/이미지 파일 이름
---
게시글에 이미지 삽입하기
 형식으로 이미지를 불러오기
- 크기: 이미지 불러오기 형식 옆에
{: width=" " height=" " }추가하기 - 위치: 이미지 불러오기 형식 옆에
{: .normal/left/right}추가하기 - 캡션: 이미지 불러오기 형식 밑에
_캡션 내용_추가하기
저는 이렇게 하니까 사진을 찾을 수 없다는 오류가 떴어요,,
이미지 not found 오류 해결하기
_posts 폴더에 이미지 폴더를 만들어서 저장하고, 경로를 입력했더니
와 같이 사진을 찾을 수 없다는 오류가 떴어요.
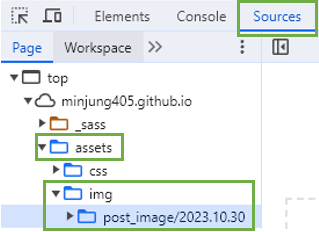
그래서 개발자 모드를 확인해서 오류를 해결했어요.\
개발자 모드에서 Sources를 보면 새로 만든 이미지 폴더가 없었어요.
하지만 assets/img/ 폴더가 있는 것을 확인하였고,
assets/img/에 이미지 폴더를 만들어서 저장했더니 해결되었요.
사진을 찾을 수 없다는 오류가 뜰 경우,
assets/img에 폴더를 만들어서 이미지를 저장하고 경로는 /assets/img/이미지 파일 이름 형식으로 해보세요!
글에 효과주기
- 굵은 글씨
**단어**: 굵은 글씨로 강조하고 싶은 단어
일반 글씨와 굵은 글씨의 단어 차이 - 파일 경로
파일 경로+ {: .filepath}: 파일 경로를 넣어 경로 효과주기

- 번호 리스트
1.: 1, 2, 3, …으로 리스트 나열하기 (번호 사이에 enter를 하면 1부터 다시 시작) - 버튼
<kbd>단어</kbd>: 버튼 모양으로 하고 싶은 단어
버튼 모양 단어
Prompts 효과
>와 {: .prompt- tip/info/warning/danger}를 이용해서
tip(팁), info(정보), warning(주의), danger(위험) 4가지 효과를 줄 수 있어요.
url 연결하기
[] 안에 url을 연결하고 싶은 단어를 쓰고, () 안에 url을 써줘요.
연결하고 싶은 단어를 굵은 글씨로 쓰고 싶다면 [**단어**] 형식으로 쓰면 돼요.
코드 파일 블럭
참고
Chirpy에서 제공하는 text and typography 글과 post 예시 파일을 하나 켜고 보면서,
자신의 포스트를 작성하는 것이 가장 쉽게 익히고 빠르게 쓸 수 있는 것 같아요!
Chirpy의 Text and Typography에서 더 많은 내용을 제공하고 있으니 한 번은 읽어보는 게 좋아요.







Comments powered by Disqus.